[01] Truthy와 Falsy
- javascript 에서는 참, 거짓이 아닌 값도 참, 거짓으로 평가한다.
- Truthy : 참 같은 값
- Falsy : 거짓 같은 값
→ 이를 이용하면 조건문을 간결하게 만들 수 있음.
// 1. Falsy한 값
let f1 = undefined;
let f2 = null;
let f3 = 0;
let f4 = -0;
let f5 = NaN;
let f6 = "";
let f7 = 0n;
// 2. Trusy한 값
// -> 7가지의 falsy한 값을 제외한 나머지 모든 값
let t1 = "hello";
let t2 = 123;
let t3 = [];
let t4 = ();
let t5 = () => ();
// 3. 활용 사례
function printName(person) {
// undefined 또는 null인 경우
// 객체 값이 있는 경우는 거짓이 되므로 값이 있는 경우는 실행하지 않음.
if (!person) {
console.log("person의 값이 없음");
return;
}
console.log(person.name);
}
let person = { name: "홍길동" };
printName(person);
[02] 단락 평가
- 논리 연산식에서 첫번째 피 연산자 만으로도 결과값을 결정할 수 있는 것
- 두번째 피 연산자에는 접근조차 하지 않는다.
function retureFalse(){
console.log("False 함수");
return false;
}
function returnTrue(){
console.log("True 함수");
return true;
}
console.log( returnFalse() && returnTrue() ); // False 함수
console.log( returnFalse() || returnTrue() ); // True 함수// 단락 평가 활용 사례
function printName(person) {
const name = person && person.name;
console.log(name || "person의 값이 없음");
}
printName();
printName({ name: "홍길동" });
[03] 구조분해할당
- 객체나 배열을 변수로 ‘분해’할 수 있게 해주는 특별한 문법
- 배열의 요소를 직접 변수에 할당하는 것보다 코드 양이 줄어든다
// 1. 배열의 구조 분해 할당
let arr = [1, 2, 3];
let [one, two, three] = arr;
let [one, two, three, four = 4] = arr;
// 2. 객체의 구조 분해 할당
let person = {
name: "이정환",
age: 27,
hobby: "테니스",
};
let {
age: myAge,
hobby,
name,
extra = "hello",
} = person;
// 3. 객체 구조 분해 할당을 이용해서 함수의 매개변수를 받는 방법
const func = ({name, age, hobby, extra}) =>{
console.log(name, age, hobby, extra);
}
func(person);
[04] Spread 연산자와 Rest 매개변수
- rest는 나머지 배열 요소들이 저장된 새로운 배열
→ 변수가 가장 마지막에 위치해야한다는 점에서 spread와 다름!!
// 1. Spread 연산자
// -> Spread : 흩뿌리다, 펼치다 라는 뜻
// -> 객체나 배열에 지정된 여러개의 값을 개별로 흩뿌려주는 작업
let arr1 = [1, 2, 3];
let arr2 = [4, ...arr1, 5, 6];
let obj1 = {
a: 1,
b: 2,
}
let obj2 = {
...obj1,
c: 3,
d: 4,
}
function funcA(p1, p2, pc){
console.log(p1, p2, p3);
}
funcA(...arr1);
// 2. Rest 매개변수
// -> Rest는 나머지, 나머지 매개변수
// ...이 붙어도 rest랑 spread는 다름!! 주의
function funcB(one, two, ...rest){ //rest매개변수는 나머지 끝까지를 판단, rest 매개변수 뒤에는 다른게 올 수 없음.
console.log(rest);
}
funcB(...arr1);
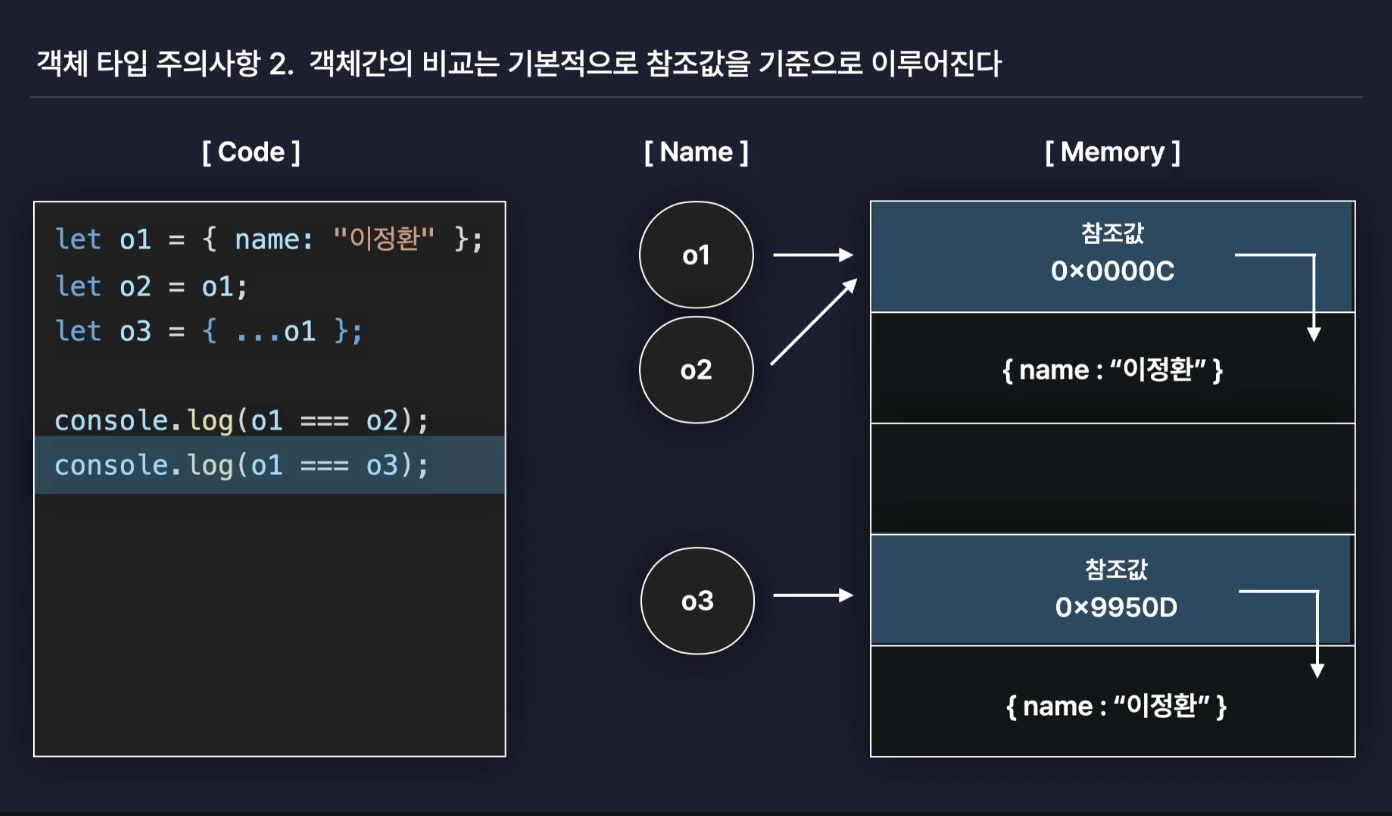
[05] 원시타입 vs 객체타입

- 원시타입 : 메모리에 저장된 원본 값은 수정되지 않음( = 불변값)
- 객체타입 : 원본 데이트를 수정함( = 가변값)


- 얕은 비교 : 참조값을 기준으로 비교
- 깊은 비교 : 객체를 문자열로 변환하여 비교
- JSON.stringfy 등의 내장 함수를 이용해야 함
[06] 반복문으로 배열과 객체 순회하기
- 순회 : 배열, 객체에 저장된 여러개의 값에 순서대로 하나씩 접근하는 것을 말함.
// 1. 배열 순회
let arr = [1, 2, 3];
// 1.1 배열 인덱스
for(let i = 0; i < arr1.length; i++){
console.log(arr[i]); // 1 2 3
}
let arr2 = [4, 5, 6, 7, 8];
for(let i = 0; i < arr2.length; i++){
console.log(arr2[i]);
}
// 1.2 for of 반복문 : 오직 배열을 순회하기 위한 반복문
for(let item of arr){
console.log(item);
}
// 2. 객체 순회
let person = {
name : "홍길동",
age : 27,
hobby : "테니스",
}
// 2.1 Object.keys 사용
// -> 객체에서 key 값들만 뽑아서 새로운 배열로 반환
let keys = Object.keys(person);
for(let key of keys){
const value = person[key];
console.log(key, value);
}
// 2.2 Object.values
// -> 객체에서 value 값들만 뽑아서 새로운 배열로 반환
let values = Object.values(person); // value값들만 values에 저장됨.
for(let value of valuse){
console.log(value);
}
// 2.3 for in
// -> 객체만을 위해 존재하는 특수한 반복문
for(let key in person){
const value = person[key];
console.log(key, value);
}
** 배열을 순회할 때는 for of, 객체를 순회할 때는 for in!!
[07] 배열 메서드 1. 요소 조작
// 6가지의 요소 조작 메서드
// 1. push
// 배열의 맨 뒤에 새로운 요소를 추가하는 메서드
let arr1 = [1, 2, 3];
const newLength = arr1.push(4, 5, 6, 7);
console.log(arr1); // [1,2,3,4,5,6,7]
console.log(newLength); // 7
// 2. pop
// 배열의 맨 뒤에 있는 요소를 제거하고, 반환
let arr2 = [1, 2, 3];
const popedItem = arr2.pop();
console.log(popedItem); // 3
console.log(arr2); // [1,2]
// 3. shift
// 배열의 맨 앞에 있는 요소를 제거, 반환
let arr3 = [1, 2, 3];
const shiftedItem = arr3.shift();
console.log(shiftedItem, arr3); // 1, [2,3]
// 4. unshift
// 배열의 맨 앞에 새로운 요소를 추가하는 메서드
let arr4 = [1, 2, 3];
const newLength2 = arr4.unshift(0);
console.log(newLength2, arr4); // 4, [0,1,2,3]
// 5. slice
// 마치 가위처럼, 배열의 특정 범위를 잘라내서 새로운 배열로 반환
let arr5 = [1, 2, 3, 4, 5];
let sliced = arr5.slice(2, 5); // 2번부터 5번 전까지 잘라냄!! (두번재 인덱스는 +1)
let sliced2 = arr5.slice(2);
let sliced3 = arr5.slice(-1); // 5 (뒤에서부터 자를경우는 - 붙임!!)
console.log(sliced); // [3,4,5]
console.log(arr5); // 원본 배열은 바뀌지 않음.
// 6. concat
// 두개의 서로 다른 배열을 이어 붙여서 새로운 배열을 반환
let arr6 = [1, 2];
let arr7 = [3, 4];
let concatedArr = arr6.concat(arr7);
console.log(concatedArr); // [1,2,3,4]
**관련 아티클
https://reactjs.winterlood.com/fc0a951e-41cd-4cc5-8f47-7507965bbe41#8f2d70d5e8334377bb56f0a3f9101de2
7. 배열과 메서드 - 2. 자바스크립트 실전
인사이트 도서 <한 입 크기로 잘라먹는 리액트> 를 미리 만나보세요
reactjs.winterlood.com
[08] 배열 메서드 2. 순회와 탐색
// 5가지의 요소 순회 및 탐색 메서드
// 1. forEach
// 모든 요소를 순회하면서, 각각의 요소에 특정 동작을 수행시키는 메서드
let arr1 = [1, 2, 3];
arr1.forEach(function (item, idx, arr1) {
console.log(idx, item * 2);
});
let doubledArr = [];
arr1.forEach((item) => {
doubledArr.push(item * 2);
});
console.log(doubledArr); // [2,4,6]
// 2. includes
// 배열에 특정 요소가 있는 지 확인하는 메서드
let arr2 = [1, 2, 3];
let isInclude = arr2.includes(3);
console.log(isInclude); // true
// 3. indexOf -> 얕은 비교로 동작
// 특정 요소의 인덱스(위치)를 찾아서 반환하는 메서드
let arr3 = [1, 2, 3];
let index = arr3.indexOf(2);
console.log(index); // 1
// indexOf(10) 처럼 없는 요소를 찾을 경우 -1 반환
/* indexOf 와 findIndex 비교 */
let objectArr = [
{ name: "이정환" },
{ name: "홍길동" },
];
console.log(
objectArr.indexOf({ name: "이정환" })
);
console.log(
objectArr.findIndex(
(item) => item.name === "이정환"
)
);
/* indexOf 와 findIndex 비교 */
// 4. findIndex
let arr4 = [1, 2, 3];
/*
const findIndex = arr4.findIndex(item) => {
if(item % 2 !== 0) return true;
});
*/
const findIndex = arr4.findIndex((item) => item % 2 !== 0); // 간결한 버전
console.log(findIndex); // 0
const findedIndex = arr4.findIndex(
(item) => item === 999
);
console.log(findedIndex); // -1
// 5. find
// 모든 요소를 순회하면서 콜백함수를 만족하는 요소를 찾는데, 요소를 그대로 반환
let arr5 = [
{ name : "이원경" },
{ name : "홍길동" },
];
const finded = arr5.find((item) => item.name === "이원경");
console.log(finded); // { name : "이원경" }
** indexOf는 배열에서 특정 객체값이 존재하는 지는 알 수 없음!! (얕은 비교)
** findIndex는 콜백함수를 이용해서 특정 프로퍼티값을 기준으로 비교 → 복잡한 객체타입을 찾을 때 좋다.
[09] 배열 메서드 3. 배열 변형
- 5가지 배열 변형 메서드
1. filter
- 기존 배열에서 조건을 만족하는 요소들만 필터링하여 새로운 배열로 반환
let arr1 = [
{ name: "이정환", hobby: "테니스" },
{ name: "김효빈", hobby: "테니스" },
{ name: "홍길동", hobby: "독서" },
]
/*
const tennisPeople = arr1.filter(item) => ({
if(item.hobby === "테니스") return true;
});
*/
const tennisPeople = arr1.filter(
(item) => item.hobby === "테니스"
);
console.log(tennisPeople);
// { name: "이정환", hobby: "테니스" },
// { name: "김효빈", hobby: "테니스" },
2. map
- 배열의 모든 요소를 순회하면서, 각각 콜백함수를 실행하고 그 결과값들을 모아서 새로운 배열로 반환
arr.map(function(element, index, array){ }, this);
→ 대부분의 경우 나머지는 무시하고 콜백 함수 내부의 element 인수만 사용합니다.
let arr2 = [1, 2, 3];
const mapResult1 = arr2.map((item, idx, arr2) => {
return item * 2;
});
console.log(mapResult1); // [2, 4, 6]
let names = arr1.map((item) => item.name);
console.log(names);
3. sort
- 배열을 사전순으로 정렬하는 메서드
let arr3 = ["b", "a", "c"];
arr3.sort();
console.log(arr3); // ['a', 'b', 'c']
let arr3 = [10, 3, 5]; // 숫자의 경우 대소관계를 비교하는 것이 아님.
arr3.sort((a, b) => { // 내림차순으로 정리
if (a > b) {
// a가 b 앞에 와라
return -1; // b, a 배치
} else if (a < b) {
// b가 a 앞에 와라
return 1; // a, b 배치
} else {
// 두 값의 자리를 바꾸지 마라
return 0; // a, b 그대로 유지
}
});
console.log(arr3); // [3,5,10]
4. toSorted
- 정렬된 새로운 배열을 반환하는 메서드
- 가장 최근에 추가된 최신 함수
let arr4 = ["c", "a", "b"];
const sorted = arr4.toSorted();
console.log(arr4); // ['c', 'a', 'b']
console.log(sorted); // ['a', 'b', 'c']
5. join
- 배열의 모든 요소를 하나의 문자열로 합쳐서 반환하는 메서드
let arr5 = ["hi", "im", "react"];
const joined = arr5.join(" "); // 문자열 사이 구분자를 넣을 수 있음
console.log(arr5); //hi im react
[10] Date 객체와 날짜
// 1. Date 객체를 생성하는 방법
let date1 = new Date(); // 생성자
let date2 = new Date("1994-03-11"); // - . / 등으로 구분자 넣어 사용
let date2 = new Date(1997, 1, 7, 23, 59, 59); // 시분초도 동일하게 사용 가능
// 2. 타임 스탬프
// 특정 시간이 "1970.01.01 00시 00분 00초"로 부터 몇 ms가 지났는지를 의미하는 숫자값
let ts1 = date1.getTime();
let date4 = new Date(ts1);
// 3. 시간 요소들을 추출하는 방법
let year = date1.getFullYear();
let month = date1.getMonth() + 1; // 자바스크립트에서 월은 0 부터 시작한다는 점!!
let date = date1.getDate();
let hour = date1.getHours();
let minute = date1.getMinutes();
let seconds = date1.getSeconds();
// 4. 시간 수정하기
date1.setFullYear(2023);
date1.setMonth(2);
date1.setDate(30);
date1.setHours(23);
date1.setMinutes(59);
date1.setSeconds(59);
// 5. 시간을 여러 포맷으로 출력하기
console.log(date1.toDateString());
console.log(date1.toLocaleString()); // 현지화 된 시간을 문자열로 출력
[11] 동기와 비동기
- 동기 : 여러개의 작업들을 한번에 하나씩의 작업을 처리
- javascript는 “동기”적으로 코드를 실행한다
- 단점 : 하나의 쓰레드가 오래걸리면 전체적인 작업이 오래 걸리게 된다(성능 이슈)
(* 자바스크립트 엔진에는 쓰레드가 1개밖에 없음) - 비동기 : 여러개의 작업이 있을 때 순서대로 처리하지 않는 방식
- 앞선 작업을 기다리지 않고 동시에 진행할 수 있다
- ex) setTimeout();
- 비동기 작업들은 자바스크립트 엔진이 아닌 web APIs에서 실행됨.
console.log(1);
setTimeout(() => {
console.log(2);
}, 3000);
console.log(3);
[12] 비동기 작업 처리하기 | 1. 콜백함수
function add(a, b, callback) {
setTimeout(() => {
const sum = a + b;
callback(sum);
}, 3000);
}
add(1, 2, (value) => {
console.log(value);
});// 음식을 주문하는 상황
function orderFood(callback){
setTimeout(() => {
const food = "떡볶이";
callback(food);
}, 3000);
}
function cooldownFood(food, callback){
setTimeout(() => {
const cooldownedFood = `식은 ${food}`;
callback(cooldownedFood);
}, 2000);
}
function freezeFood(food, callback){
setTimeout(() => {
const freezedFood = `냉동된 ${food}`;
callback(freezedFood);
}, 1500);
}
orderFood((food) => {
console.log(food);
cooldownedFood(food, (cooldownedFood) => {
console.log(cooldownedFood);
freezedFood(cooldownedFood, (freezedFood) => {
console.log(freezedFood);
});
});
});
[13] 비동기 작업 처리하기 | ✭ 2. Promise ✭ LINK
📚 자바스크립트 Promise 개념 & 문법 정복하기
콜백 지옥을 탈출하는 새로운 문법 자바스크립트에서 '비동기 처리' 란 현재 실행중인 작업과는 별도로 다른 작업을 수행하는 것을 말한다. 예를 들어 서버에서 데이터를 받아오는 작업은 시간
inpa.tistory.com
- Promise : 비동기 작업을 효율적으로 처리할 수 있도록 도와주는 자바스크립트의 내장 객체
- 대기 (Pending)
- 성공 (Fulfilled)
- 실패 (Rejected) - Promise의 3가지 상태 : 대기, 성공, 실패
- 대기 → 성공 (reseolve) / 대기 → 실패 (reject)
| .then() : 프로미스가 이행(fulfilled)되었을 때 실행할 콜백 함수를 등록하고, 새로운 프로미스를 반환 .catch() : 프로미스가 거부(rejected)되었을 때 실행할 콜백 함수를 등록하고, 새로운 프로미스를 반환 |
[14] 비동기 작업 처리하기 | 3. Async&Await
// async
// 어떤 함수를 비동기 함수로 만들어주는 키워드
// 함수가 프로미스를 반환하도록 변환해주는 그런 키워드
async function getData() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve({
name: "이정환",
id: "winterlood",
});
}, 1500);
});
}
// await
// async 함수 내부에서만 사용이 가능 한 키워드
// 비동기 함수가 다 처리되기를 기다리는 역할
async function printData() {
const data = await getData();
console.log(data);
}
printData();
* 출처 : 한입 크기로 잘라먹는 리액트
'javascript & jquery' 카테고리의 다른 글
| 자바스크립트 - 기본 (0) | 2025.03.14 |
|---|
댓글